

こんな方におすすめ
- URLについて知りたい人
- ネットワークに興味がある人
いきなりですが、ネットワークと通信の世界、ちょっと難しく感じることありませんか?
私、Webエンジニアなんですけど、プログラミングはそこそこ知識はあると思うんですが、ネットワークの話になると「うーん...」ってなってしまいます。
なので、自分のスキルアップのためにもネットワークについて学んでみようと思います!せっかくなので、ネットワークに苦手意識を持った方の力になれば良いと思い、記事に残していきます。
✔記事の信頼性
- 元プログラミングスクール講師で100人以上の生徒を担当
- 企業のIT新人研修講師の経験
- 現役エンジニア

※イメージを大切にしているので、細かい所が違っている可能性がありますのでご了承ください。
では行きましょう!
目次
URLとは?

URLとは「見たいwebページが置いてある場所」を示す情報です。
例えば、皆さんがこのURL 「https://hidemaru.blog/」をクリックして私のブログを見ることになったとしましょう。このサイトは、物理的にどこに存在しているのでしょうか?
たとえ私が北海道に住んでいたとしても、皆さんがURLをクリックすると私のパソコンに直接アクセスが飛んでくるわけではありません。
では、どこに行くのでしょうか?
実は、このひでまるブログは特定のパソコン(これをサーバーと呼びます)上に設置されています。
※話は逸れますが、当ブログが使っているサーバーは「エックスサーバー」になります。ブログやるには最適です!
皆さんが「https://hidemaru.blog/」のURLをクリックすると、そのサーバーにアクセスが向けられ、必要なページが表示されます。
たとえば、もしこのサーバーが東京にあるならば、私が北海道に住んでいても、皆さんのアクセスは東京のサーバーに向かいます。
つまり、URLはブログが「物理的に」どこに置かれているかを示す情報となります。
このように、URLはひでまるブログがどこに存在しているかを示すための「地図」のようなものになります。
URLは「地図のようなもの」とわかりました。
では、質問です!
「https://hidemaru.blog/」 から 「https://hidemaru.blog/programming-explained-with-practical-examples/」
と、URLの形が変わりましたが、右側のURLはどんな意味があるでしょうか?
URLをもっと深く理解する

「https://hidemaru.blog/programming-explained-with-practical-examples/」
というURLをクリックするとき、何が起こっているのでしょうか?
hidemaru.blogに続く「programming-explained-with-practical-examples/」という部分は「パス」と呼ばれ、サーバー上の特定のリソースの場所を示しています。
サーバー上の特定のリソースの場所つまり、ひでまるブログの中の「【実践あり】プログラミングってなに?身近な例を交えて解説」という記事が置かれている場所にアクセスするイメージになります。

他のURLもみてみます。
「https://weather.yahoo.co.jp/weather/」こちらはヤフーの天気のURLです。「weather/」がパスの部分になり、天気のページにアクセスすること出来ます。
せっかくなので、「https://hidemaru.blog/programming-explained-with-practical-examples/ 」のURL構造を詳しくみていきましょう!
スキーム
◎https: http:
これは「スキーム」と呼ばれる部分で、リソースへのアクセス方法を指定します。
「http:」や「https:」から始まるこれらは、インターネット上で情報をやり取りする方法を決めたルールです。
これは日本人が日本語でコミュニケーションを取るようなもので、もし相手が「宇宙語」で話しかけてきたら、意思疎通は難しくなりますよね。同じように、ウェブページを表示するためのコンピュータ同士の「会話」も、HTTPという共通の「言語」を使ってやり取りが行われます。
そのため、皆が同じルールに従うことでスムーズに情報の交換ができるようになります。
ホスト名
◎hidemaru.blog
次に、「hidemaru.blog」という部分です。
これは「ホスト名」または「ドメイン名」と呼ばれ、リソースが格納されているコンピュータ(サーバー)の場所を指定します。
つまり、ひでまるブログが置いてあるコンピューターの場所です。
パス名
◎programming-explained-with-practical-examples/
そして最後に、「programming-explained-with-practical-examples/」という部分です。
これは「パス」または「パス名」と呼ばれ、サーバー上の特定のリソースの場所を示しています。
ウェブサイトの具体的なページやコンテンツに直接アクセスするための道しるべのようなもになります。
これらを組み合わせると、全体のURLは「httpsを使用してhidemaru.blogというサーバーにアクセスし、その中のprogramming-explained-with-practical-examplesという特定のリソースを取得する」という意味になります。
URLオススメ書籍
「ホスト名/」で終わるURLでページが見れるのはなぜ?

URLを学習していると、ちょっと疑問に思った事はないですか?

「hidemaru.blog」はリソースがあるパソコンの場所ですよね?
パソコンのある場所を指定するだけで、なぜページを見ることができるのでしょうか?
ページを返すためには「https://hidemaru.blog/ページがあるパス名」にしないと、だめだったはず…
自動的に見せるページを設定してくれている

実は、「https://hidemaru.blog/」このようなパスがないURLをクリックしても正しくページを見れるのは、自動的に見せるページを設定してくれているからなんです。
少し実験をしてみましょう!
※「自動的に見せるページを設定」を知ってもらうのを目的にしていますので、細かい所は理解できなくても問題ありません。
step
1自分のPCをwebページを返せるようにする
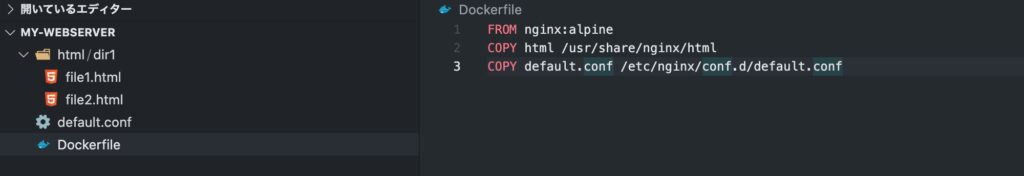
まず自分のパソコンでwebページを返せるように、Dockerを使って仮想環境を作り、webサーバーであるNginxを入れていきます。

step
2仮想環境を立ち上げる
docker run -p 3001:80 my-nginx-image
を実行し、ポート番号3001を設定して仮想環境を立ち上げます。
これで準備は完了です。
step
3【ここから本番】実際にアクセスする
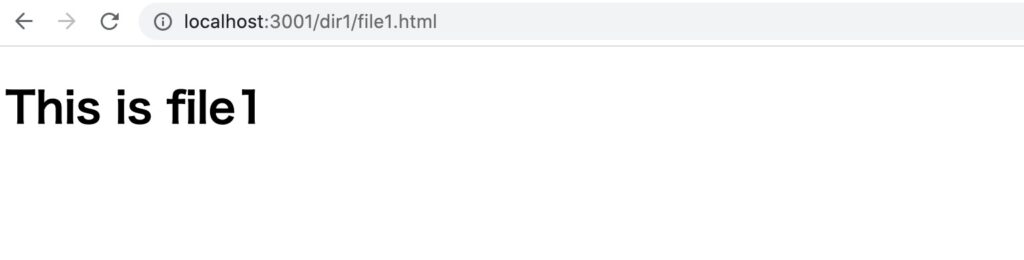
まずは、パスも含めたURLでアクセスしてみます!「http://localhost:3001/dir1/file1.html」

localhost:3001というパソコンの場所に「/dir1/file1.html」というパスでアクセスすると、file1を表示していますね!
では次にパスを含めないURLでアクセスしてみましょう「http://localhost:3001/」

パスを含めていないのに、同じページが表示されました!
これはなぜかというと、webページを返すパソコンの方で「パスが含まれていないURLでアクセスがきたら〇〇のページを返して」と設定をしてくれているからになります。
少し設定を変えてみましょう!
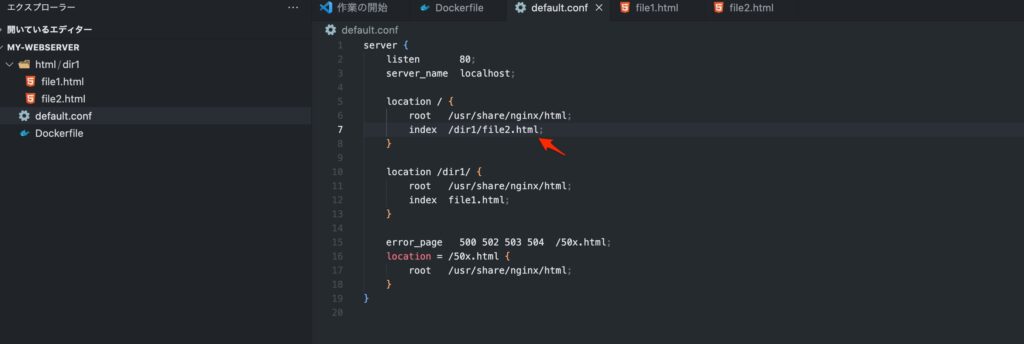
webページを返す設定ができる「default.conf」というファイルの中にあるコードを/dir1/faile2.htmlに変更してみます。

もう一度パスが入っていないURLでアクセスしみましょう「http://localhost:3001/」
すると今度は、file1ではなくてfile2が表示されました。

つまり、https://hidemaru.blog/というURLで、ページが見れる理由は「hidemaru.blog/でアクセスが来たら、〇〇ページを見せて」設定してあるからなんですね!
最後に
いかがでしたでしょうか?
普段たくさんみているURLですが、深く学んでみると、色々なことがわかりますよね!
読んでいただきありがとうございました!